웹사이트에 화면전환이 가능하고 드래그 역시 가능한 갤러리를 사용하는 경우가 많습니다. 이때 코드를 직접 만들 수 있겠지만 무료로 사용 가능한 플러그린이 있다면 훨씬 시간을 단축할 수 있겠죠.
 ! 사용하기 쉬운 이미지 갤러리 플러그인 slick
! 사용하기 쉬운 이미지 갤러리 플러그인 slick
오늘 소개할 플러그인은 제가 원하는 거의 모든 장점을 갖춘 매우 유용한 슬라이드 갤러리 플러그인(slide gallery plugins) 중 하나입니다. 사이트 정보는 아래와 같습니다.
- 사이트 url: http://kenwheeler.github.io/slick/
- 타입: 제이쿼리 플러그인
해당 사이트에 접속하시면 플러그인 다운로드를 받을 수 있습니다. 직접 다운로드를 받거나 cdn url 주소를 제공합니다.
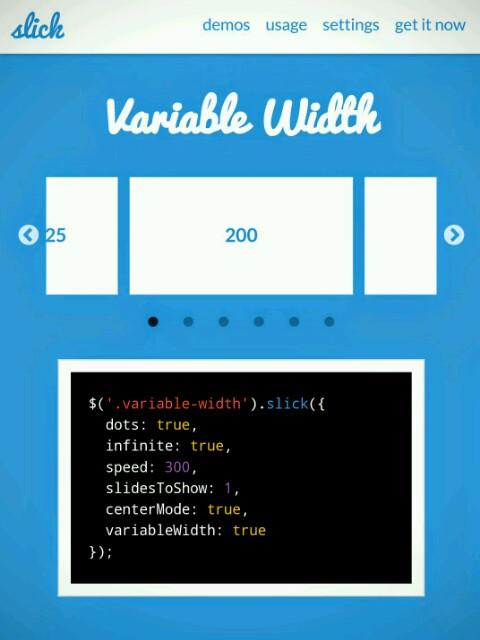
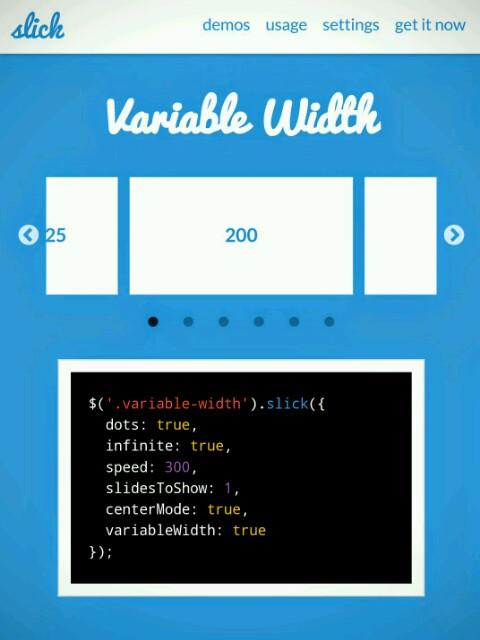
플러그인 사용방법은 매우 간단한데요... 다른 페이지가 아닌 현재 페이지 하단에 사용방법과 시연화면이 함께 제공되므로 원하시는 갤러리를 보시고 해당하는 설정값을 사용하면됩니다.
사용방법은 이미 웹에 나타나 있으나 간단하게 설명드리면 아래와 같이 적어주시면되죠.
# slick 갤러리 플러그인 사용방법
먼저 위와같이 태그를 작성합니다. 예제는 3개의 갤러리 아이템을 가지고 있죠. 아래는 스크립트안에 작성할 내용입니다. 제이쿼리 플러그인이므로 제이쿼리를 필요로합니다.
위처럼 사용하면 모든 것이 완료입니다. 괄호안에는 설정할 값을 넣어줍니다. 설정값을 통해 아래와 같은 다양한 옵션이 가능합니다.
1. 화면에 한번에 보여줄 갤러리 개수
2. 자동 스크롤 선택
3. 자동 스크롤 지연시간
4. 하단 이동 버튼 유무
5. 페이드(fade) 방식으로 전환 가능
이외에도 기타 이벤트 제어등 필요한 많은 기능을 제공합니다. 사옹하기 편해 쉽게 쓸 수 있으니 슬라이드 갤러리가 필요하시다면 사용해보시기바랍니다.
 ! 사용하기 쉬운 이미지 갤러리 플러그인 slick
! 사용하기 쉬운 이미지 갤러리 플러그인 slick오늘 소개할 플러그인은 제가 원하는 거의 모든 장점을 갖춘 매우 유용한 슬라이드 갤러리 플러그인(slide gallery plugins) 중 하나입니다. 사이트 정보는 아래와 같습니다.
- 사이트 url: http://kenwheeler.github.io/slick/
- 타입: 제이쿼리 플러그인
해당 사이트에 접속하시면 플러그인 다운로드를 받을 수 있습니다. 직접 다운로드를 받거나 cdn url 주소를 제공합니다.
플러그인 사용방법은 매우 간단한데요... 다른 페이지가 아닌 현재 페이지 하단에 사용방법과 시연화면이 함께 제공되므로 원하시는 갤러리를 보시고 해당하는 설정값을 사용하면됩니다.
사용방법은 이미 웹에 나타나 있으나 간단하게 설명드리면 아래와 같이 적어주시면되죠.
# slick 갤러리 플러그인 사용방법
<div class="gallery">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
먼저 위와같이 태그를 작성합니다. 예제는 3개의 갤러리 아이템을 가지고 있죠. 아래는 스크립트안에 작성할 내용입니다. 제이쿼리 플러그인이므로 제이쿼리를 필요로합니다.
<script>
$(".gallery").slick({
...;
});
</script>
$(".gallery").slick({
...;
});
</script>
위처럼 사용하면 모든 것이 완료입니다. 괄호안에는 설정할 값을 넣어줍니다. 설정값을 통해 아래와 같은 다양한 옵션이 가능합니다.
1. 화면에 한번에 보여줄 갤러리 개수
2. 자동 스크롤 선택
3. 자동 스크롤 지연시간
4. 하단 이동 버튼 유무
5. 페이드(fade) 방식으로 전환 가능
이외에도 기타 이벤트 제어등 필요한 많은 기능을 제공합니다. 사옹하기 편해 쉽게 쓸 수 있으니 슬라이드 갤러리가 필요하시다면 사용해보시기바랍니다.
아래의 글도 찾고 계시지 않나요?